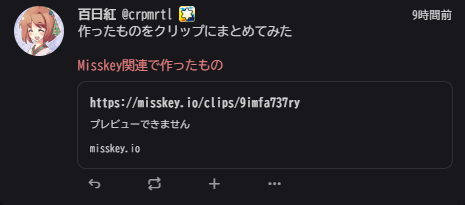
URLがノート内にあり、かつ、プレビューが生成されない場合に表示される「プレビューできません」を隠すカスタムCSS。
サンプル画像(適用前後)


/******************************************************
* URLの「プレビューできません」を隠す
*****************************************************/
div:has(> a > article):not(:has(> a > article > p[title])) {
display: none !important;
}