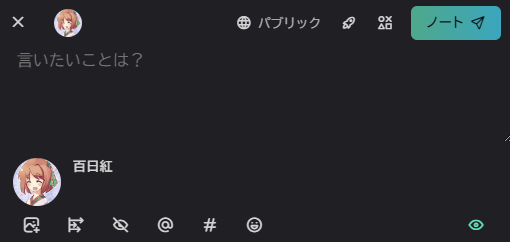
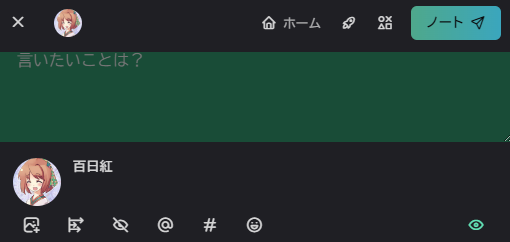
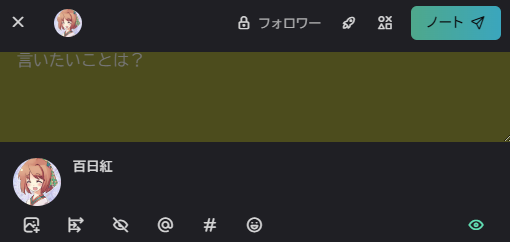
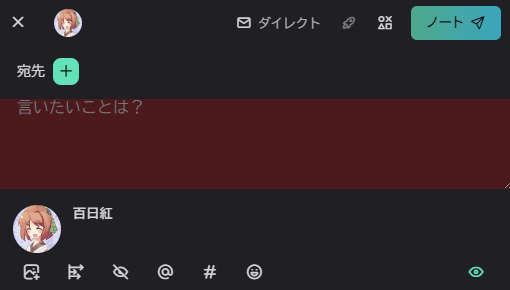
投稿フォームの背景色をノート公開範囲に合わせて変化させるカスタムCSS。
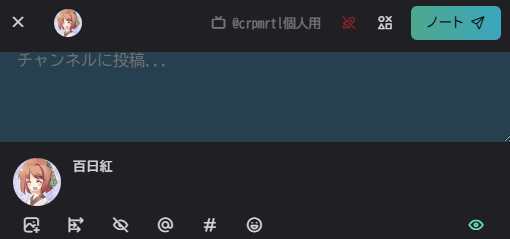
サンプル画像





rgba(r, g, b, a) の部分は各自好きな色に修正可能。
/******************************************************
* 公開範囲毎に投稿フォーム背景色を変える
*****************************************************/
/* ホーム */
:is(._popup, ._panel.mkw-post-form) > header:has(i.ti-home) ~ div:has(textarea) {
background-color: rgba(0, 255, 128, 0.2) !important;
}
/* フォロワー */
:is(._popup, ._panel.mkw-post-form) > header:has(i.ti-lock) ~ div:has(textarea) {
background-color: rgba(255, 255, 0, 0.2) !important;
}
/* ダイレクト */
:is(._popup, ._panel.mkw-post-form) > header:has(i.ti-mail) ~ div:has(textarea) {
background-color: rgba(255, 0, 0, 0.2) !important;
}
/* チャンネル */
:is(._popup, ._panel.mkw-post-form) > header:has(i.ti-device-tv) ~ div:has(textarea) {
background-color: rgba(64, 196, 255, 0.2) !important;
}