タイムラインに流れてくるノートの背景色をノートの公開範囲に合わせて変化させるカスタムCSS。
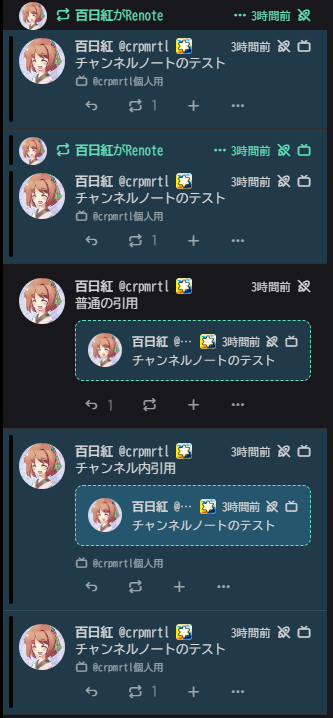
サンプル画像 ※2,3枚目はリノート、引用がどう表示されるのか



rgba(r, g, b, a) の部分は各自好きな色に修正可能。
/******************************************************
* 公開範囲毎にノート背景色を変える
*****************************************************/
/* ホーム */
:is(div, article):has(> div > header > div:last-child > span > i.ti-home),
div:has(> i.ti-repeat):has(> div:last-child > span > i.ti-home),
article:has(> header > div > div > div > span > i.ti-home) {
background-color: rgba(0, 255, 0, 0.2) !important;
}
/* フォロワー */
:is(div, article):has(> div > header > div:last-child > span > i.ti-lock),
div:has(> i.ti-repeat):has(> div:last-child > span > i.ti-lock),
article:has(> header > div > div > div > span > i.ti-lock) {
background-color: rgba(255, 255, 0, 0.2) !important;
}
/* ダイレクト */
:is(div, article):has(> div > header > div:last-child > span > i.ti-mail),
div:has(> i.ti-repeat):has(> div:last-child > span > i.ti-mail),
article:has(> header > div > div > div > span > i.ti-mail) {
background-color: rgba(255, 0, 0, 0.2) !important;
}
/* チャンネル */
:is(div, article):has(> div > header > div:last-child > span > i.ti-device-tv),
div:has(> i.ti-repeat):has(> div:last-child > span > i.ti-device-tv),
article:has(> header + div > a > i.ti-device-tv) {
background-color: rgba(64, 196, 255, 0.2) !important;
}ランダム付与のクラス名はなんとなく使いたくないという理由でかなりややこしいセレクタになってしまった。。。